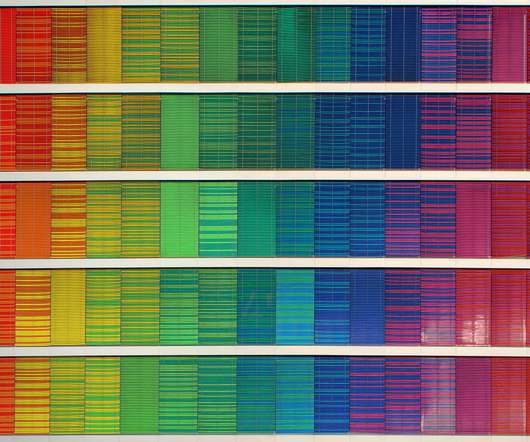
Making the Web Accessible: Color Choices
Media Cause
MAY 20, 2021
As we try to reach new audiences and engage with our audiences online, designing websites to be accessibility friendly to color blindness needs to be thought through with the same planning and care that we put into navigation and site structure. .
















Let's personalize your content