11 Nonprofit Websites Designed for the Social Web
The average Internet user today is barraged with a constant stream of messages in the form of tweets, status updates, shouts, bulletins, e-mail, and “Breaking News!” Social media is not only changing how we communicate online, but it’s also changing how our brains process information. That said, nonprofits would be wise to consider the effect of the Social Web when launching or re-designing their websites. The website design principles of just five years ago no longer apply. Today, a well-designed website should have less text, more images and videos, extremely simple navigation, and obvious placement of “Donate Now” buttons, e-newsletter “Subscribe” functionality, and social networking icons. In essence, your website design needs to go out of its way to not overwhelm your visitors while at the same time help them focus their attention instantaneously on your nonprofit’s key messages and calls to action. Here are 11 excellent examples from the nonprofit sector:
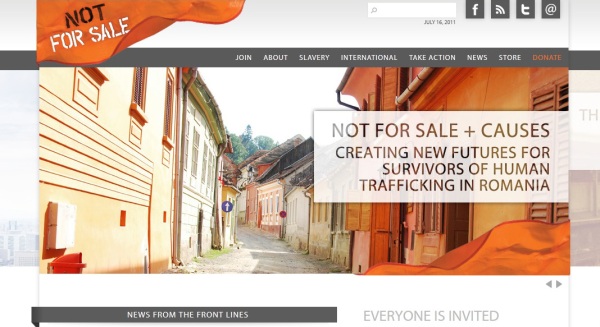
1. Not For Sale Campaign :: www.notforsalecampaign.org
2. Institute of Noetic Sciences :: www.noetic.org
3. The Nature Conservancy :: www.nature.org
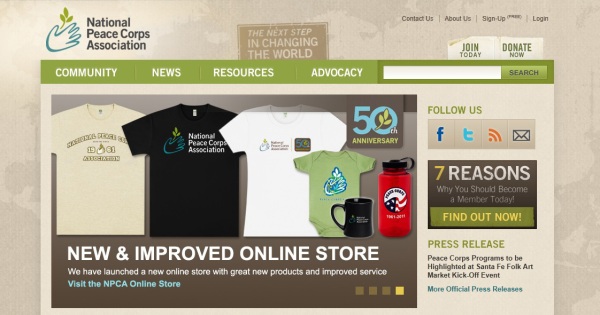
4. National Peace Corps Association :: www.peacecorpsconnect.org
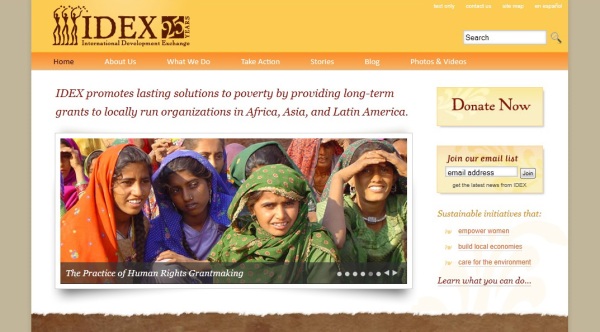
5. International Development Exchange :: www.idex.org
6. Humane Society International :: www.hsi.org
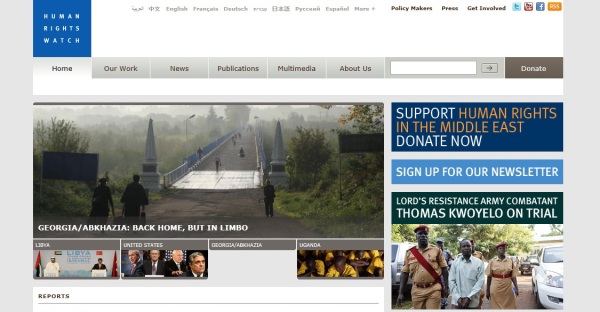
7. Human Rights Watch :: www.hrw.org
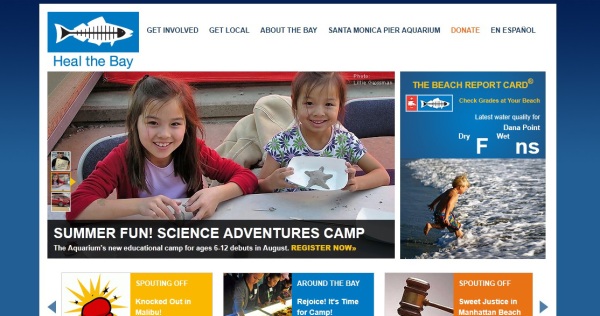
8. Heal the Bay :: www.healthebay.org
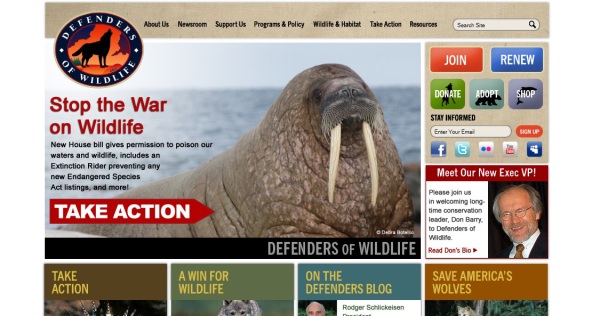
9. Defenders of Wildlife :: www.defenders.org
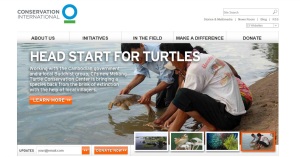
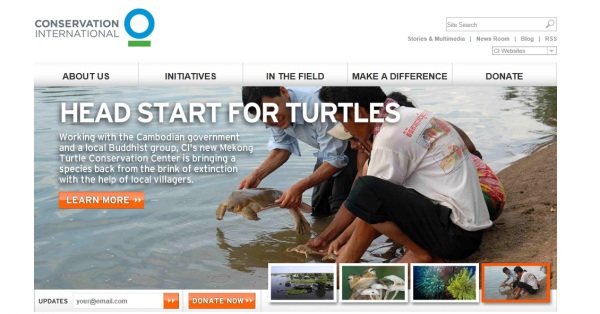
10. Conservation International :: www.conservation.org
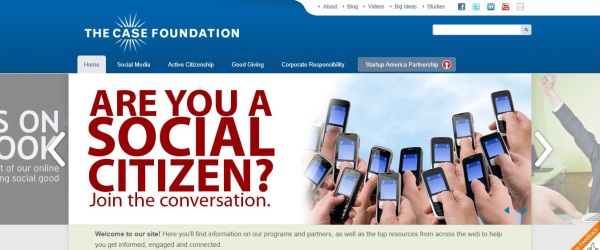
11. The Case Foundation :: www.casefoundation.org
Related Links:
Social Media and Mobile Technology Webinars for Nonprofits
Social Media for Social Good: A How-To Guide for Nonprofits
Trackbacks
- Blogposting 07/22/2011 « Nur mein Standpunkt
- 25 July – writing a marketing strategy, using online tools and social media for charity shops | Good Comms News
- I am a freelance writer, editor and project manager. My goal: moving people to action with smart digital content and compelling storytelling. « Loren Drummond
- 11 Nonprofit Blogs Designed for the Social Web « Nonprofit Tech 2.0 Blog :: A Social Media Guide for Nonprofits
- 11 Nonprofit Websites Designed for the Social Web « Nonprofit News
- 10 Most Popular Posts on Nonprofit Tech 2.0 in 2011 « Nonprofit Tech 2.0 Blog :: A Social Media Guide for Nonprofits
- Teaching Social Media « Social Media Tools
- Think Forward » Nonprofit Websites Designed for the Social Web

















The new Case Foundation website is beautiful isn’t it?
Love love the new look!!!
“nonprofits would be wise….a well designed website should have….your website design needs to…”
I understand your message, but what is this based upon? Do you have any metrics that show that these sites attract more eyeballs, raise more money, receive more individual donations, cause more interaction….or anything else that would provide a meaningful metric for the typical Executive Director?
It would be extremely helpful to see some of your data presented/sources identified along with your advice.
By the time there is the data and the case studies… these website designs will be out of date and we will have moved to something else – like mobile-optimized websites. 🙂
This is all me and my observations based on the fact that some of the top nonprofits in the country (like the 11 listed above – who also excel at the Social Web and were all early adopters) have all launched new websites in the last week to six months and they are all consistent in design. That said, my personal experience in online communications is that the upper-right hand corner, simplicity in design, buttons for opt-in, more photos and videos… and a lot less clutter… transform ROI… significantly. Pretty much exactly like how your website is designed… simple, very little text, buttons, and big pictures: http://sectorthreeservices.org
We do appreciate your points. And its not too hard to get the web & content people on board with this.
Getting an ED to write a check can be another matter.
If you ever do find any sources for metrics, we’d love to hear about them.
While I understand the request for metrics info, from a purely subjective viewpoint it seems like a no-brainer that non-profit websites need to be well-connected with social media and have a donation button somewhere obvious. From my own experience, when I go to the website of a group I like I don’t usually read more than a paragraph of the “About” section maybe the latest news. What does catch my attention are images (slideshows with brief explanations for each pic) and videos. If I want more info on the group, there had better be a Twitter and FB button handy, and possibly even an RSS button.
I don’t have specific data, but I can say that for http://www.notforsalecampaign.org (#1 in this list), our website hits and time on site are definitely up significantly since we launched our new site several months ago. We’re really happy with our new site’s look and feel, and the others in this list look great too! I’d be interested to hear if other sites’ have seen an increase in traffic and retention times as well.
Thank you Nathan. Its a great looking site. Nice to heat that its made a difference – that’s data we can use.
Yehp… amazing how often that comes up. I always tell them to cut their print budget and send them stats about online giving and how fast its growing – especially for nonprofits with well-designed websites. Good luck.
Great collection! Agreed – many non-profit sites today are still caught in the outdated web design best practices. Donate buttons are hidden. Newsletter sign-ups are non-existent. It’s always a great experience when learning what their specific goals are objectives are and making sure to take advantage of global elements of each site through the header, sidebars, footer, etc.
Interesting and useful…
Thanks for including The Nature Conservancy’s site! I work for them and we did do a pretty hefty redesign a few months ago. Glad to see you liked it!
This assumes that every website created is meant for the general public who need a lot of stimuli to remain focused on the page. However, if one’s membership consists of mostly folk who are visually impaired the kinds of changes recommended in this article may put them at a disadvantage, as images would be lost on them and their screen readers may not be able to ‘find’ the links to the articles or reports they seek. Many of the websites you list put the text into photos which then removes the contrast needed by many to accurately read the words, and there are no options given to change the font size if necessary. Currently, many websites, and e-bulletins are not what we would call accessible for the visually impaired. I would like to find a balance so that on our website and in order to communicate more effectively I can add the ability to engage our membership through more social networking portals without loosing the main ability to communicate with them through the means that best suits them.
Really great advice. It’s funny to see how attention spans have gone way down. Newspapers, magazines, websites…they’re all trying to adapt to this (I wish people would adapt back!)
These are great examples! I design websites for nonprofits and integrating social media/web 2.0 is always a top priority.
http://nicodauterive.com/
These 11 examples of website design will becoming reference at the time of designing first non profit website because at first time, designer will think, where to start but this sources will become beneficial for them.