Blog Insights
Webflow: The Future of Digital Storytelling
Welcome to Webflow! The home of animation and development by designers. Yes, you read that right: designers are stepping into the development chair, and as they do, the opportunities to expand digital storytelling through animation and motion graphics are beyond exciting.
But what is Webflow exactly?
Webflow is a content management system (CMS) that allows you to create a website without code. If you’ve heard of “no-code” or “low-code” website solutions, Webflow is one of these. It is leading the future trends of CMS as it provides technology, usability, and reliability without compromising functionality and scalability.


Webflow offers a no-code friendly environment that allows designers or content managers to easily implement motion design and animation on a site without needing to write javascript.
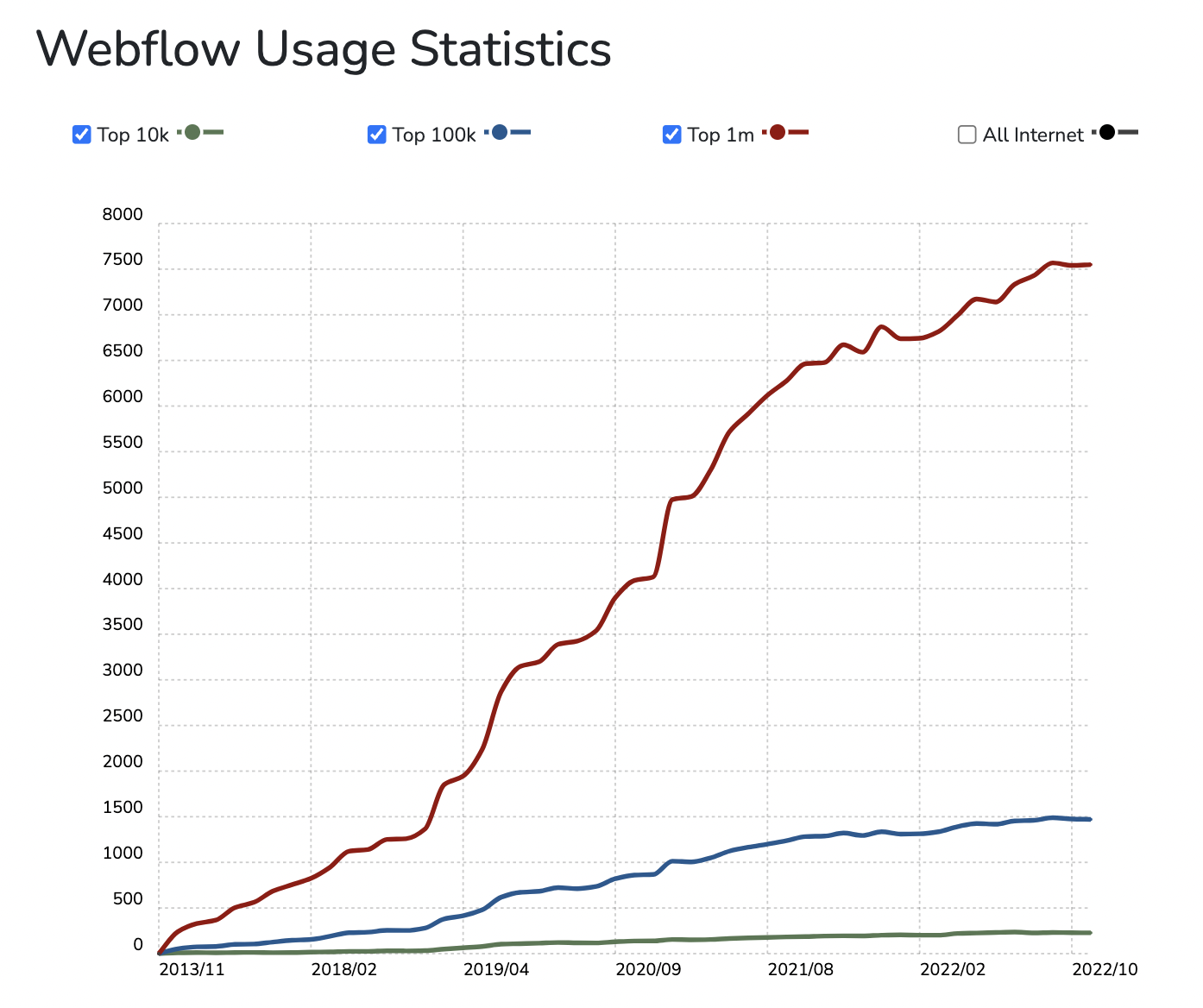
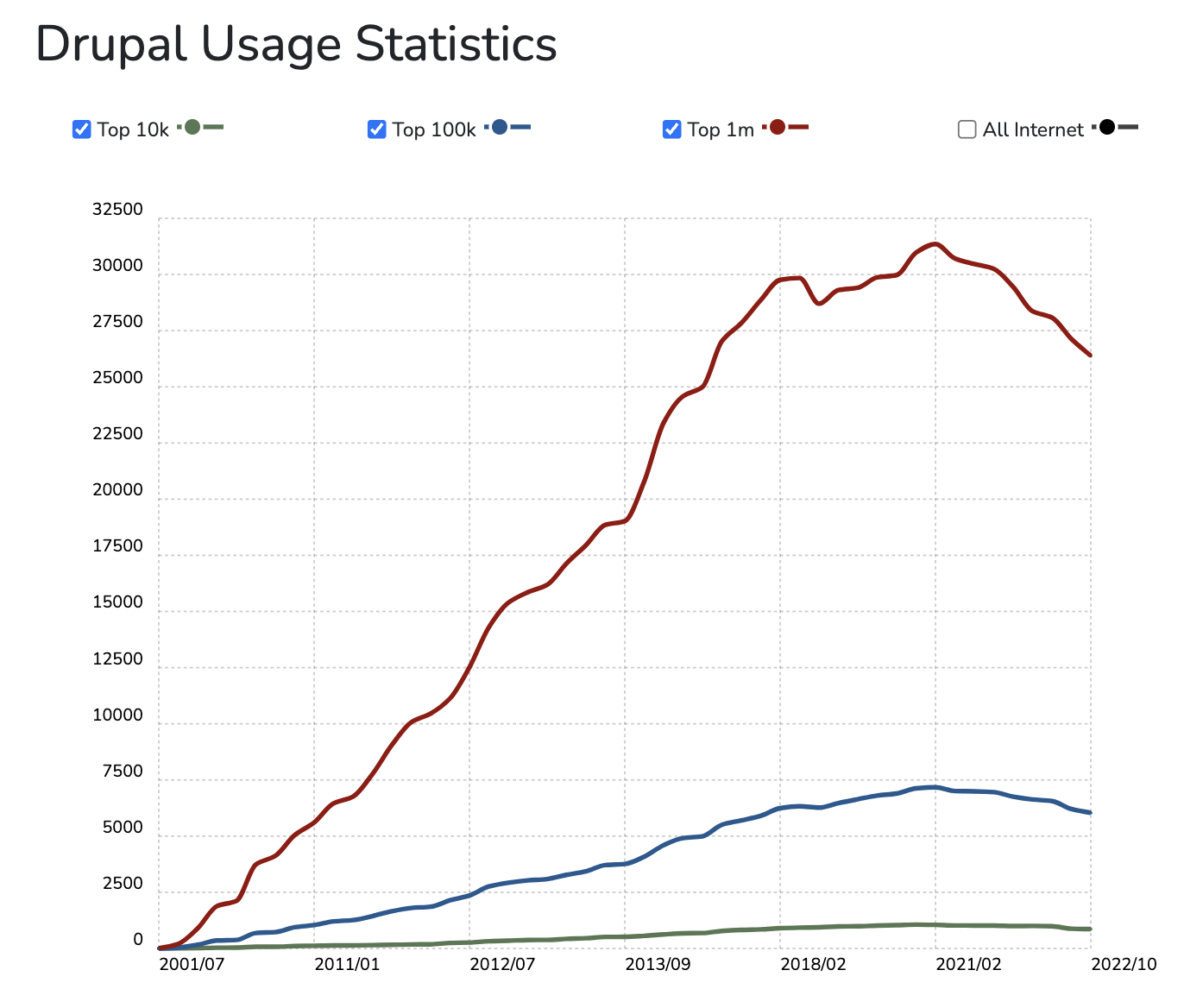
Over the past two years, more than 300,000 sites have been built using Webflow. As Webflow has grown, other more well-known, code-dependent CMS solutions are seeing a slight decrease in use. What makes Webflow so special that companies are moving away from these industry leaders?
Forum One designers enjoy creating animated websites, and CMS tools like Webflow allow us to more readily test design ideas ourselves. The ease of learning Webflow has allowed many of our designers to quickly work as both designers and developers within a few weeks. This is in part due to the Webflow community, which has created engaging educational content on Webflow University.

Source: Webflow University
How do developers feel about a “no-code” CMS?
Excited, actually! While Webflow boasts a no-code environment, the ability to add code to pages helps to advance the experience and provides developers with more creative coding challenges. Case in point, Forum One developers took the initiative to create the first-ever Drupal-Webflow module which allows you to integrate a Webflow site into the Drupal CMS. Shoutout to Patrick Hangauer and Carson Oldson who currently manage the module!
Love your current CMS? No need to change. You can create engaging new content or microsites in Webflow and integrate them with your existing CMS.
You don’t have to build an entire site in Webflow to benefit from its no-code functionalities. Webflow has been a great platform for organizations such as the Vilcek Foundation and the American Jazz Museum to create specialized content with advanced visual storytelling.
As a microsite example, Forum One created an event site in Webflow for the 2022 inaugural Digital Impact Summit. Our marketing team enlisted two designers who were able to build an animated site in Webflow that showcased animated pop-outs, banners, and more.
Data Storytelling in Webflow
Communication is the future of data, and Webflow has proven that it can immerse and engage users in educational content.
It also gives you the chance to create user-friendly “scrollytelling” that allows users to learn and interact with datasets.
The above are just a few examples. We’ve got more cooking at Forum One, so stay tuned to hear about new ways that we are using a tool like Webflow to create engaging digital experiences and advance the goals of our mission-driven clients. Find more inspiration on Made In Webflow.
To learn more about how Webflow can support and advance your organization’s online presence and visual storytelling, get in touch today!
