11 Mobile Website Design Best Practices for Nonprofits
With 90% of your nonprofit’s supporters and donors now accessing the Internet on multiple devices every day, nonprofits really need to prioritize mobilizing their Web content. Ideally, your nonprofit’s CMS (content management system) has been updated to include responsive design, but the problematic reality is that most CMS services commonly used in the nonprofit sector are as behind on the Mobile Web as the nonprofits are themselves.
That said, the following excerpt from Chapter 9 of Social Media for Social Good: A How-To Guide for Nonprofits will help your nonprofit get started with launching a mobile website or at the very least get the idea percolating and higher on your priority list for 2013. To learn more about launching a mobile strategy for your nonprofit, please see the upcoming webinar How Nonprofits Can Successfully Utilize Mobile Technology and Mobile Fundraising.
It’s ironic how Web design has come full circle. In the 1990s, websites were utilitarian in appearance and structure. Slow dial-up Internet access required that websites be as simple as possible for faster loading. A basic banner at the top, nonimage links for navigation, and text pages with few photos were all that the Internet could handle. During the 2000s, with the rise of broadband, came an onslaught of highly designed websites with Flash and JavaScript, pop-down navigation, and pop-up windows for slide shows, videos, and calls to action. The evolution of Web design aesthetics over the last 10 to 15 years has been directly correlated with the increase in speed of Internet access. Today, for the exact same reason, we’re starting from the beginning in mobile website design. Until we reach 5G or 6G speed, mobile websites will have to be very simple to avoid long, frustrating download times.
1. Keep Design and Navigation Simple
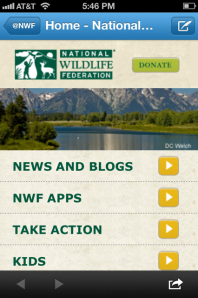
Navigation and secondary pages should be limited to five or less. Mobile users like things simple and can be overwhelmed by a multilayered mobile website. Be sure to feature a “Home” link prominently. Require only up and down scrolling, never left to right. The content background should be white with black text. You can add some color to your mobile website through navigation bars and images. It’s also common to provide a link to your “desktop” version in case the user has a tablet and wants to browse your “real” website. If you choose to hard-code your own mobile website, the standard width for a mobile website (as of 2011) is 320 pixels.
2. Limit the Use of Images
A simple banner at the top of your mobile website with your nonprofit’s logo and name is a good starting point. Make sure that it links to your mobile website home page. From there, do not use images for navigation, and limit news articles to one image. Fortunately, if you are using your blog’s RSS feed for mobile Web content creation, tools like MoFuse automatically shrink image sizes for faster loading and browsing. All images should be small and should be in either .jpeg or .gif format.
3. Feature Fresh Content Prominently
With the exception of mobile pages created specifically for group text messaging and QR code campaigns (donate, petitions, polls, and so on), most people will browse through only the fresh content on your mobile website. They’re looking for news and campaign updates, not detailed information about your nonprofit’s history, programs, mission, and values. A mobile website should not be modeled after your desktop site. The two have completely different purposes. So, make sure you feature your fresh content first (your blog feed) and calls to action after that. In time, as word gets out about your mobile website, the number of visitors will increase. Some may even bookmark it for browsing regularly. Currently, much of this browsing occurs on lunch breaks, while traveling to and from work, and while standing in line at the DMV, the grocery store, the airport, and other such places.
4. Limit Your “About Us” Content to One Page
Create one page that summarizes your “About Us” content. This is where you give shortened versions of your history, your programs, and important milestones you have achieved. You can have three or four small photos on this page to give it some color and make it more interesting, but in general, people are not interested in reading Web 1.0 content on a mobile website.
5. Link to Your Social Networking Profiles
This is a big one! Link to your Facebook Page, Twitter Profile, YouTube Channel, Flickr Photostream, etc. This allows your mobile visitors to like, follow, and subscribe easily, as well as browse status updates, tweets, and your most recent videos and photos. Download small social media icons and work them into the design so that they are visible on every page of your mobile website. Ideally, they should be featured at the top of your mobile website, since a lot of scrolling is required to view the bottom of pages on your mobile website. Also, be sure to link to your Facebook Places and Foursquare Pages for easy check-ins and participation.
6. Feature Group Text Alerts and E-newsletter “Subscribe” Functionality
Good online fundraisers know that you must build your lists at every opportunity. Be sure to feature the ability to subscribe to your e-newsletter and group text campaigns on every page of your mobile website. This can either be worked into the navigation of your mobile website or added to the “Take Action” or “Get Involved” page. There are also e-newsletter and text icons available through most icon portals, like IconsPedia.com and IconDock.com, that can be placed next to your social networking icons. The number of people who regularly check their e-mail on mobile devices is rising steadily, so subscribing to an e-newsletter on a mobile website is definitely within the realm of possibility.
7. Feature a “Donate Now” Page That Is Optimized for Mobile Use
It’s highly unlikely that a donor will take the time and effort to fill out a donation form that is formatted for desktop viewing. Until online giving portals offer mobile “Donate Now” pages in addition to desktop “Donate Now” pages, you will have to hard-code this page or use PayPal or Google Checkout. It’s likely that many vendors will begin to offer “Donate Now” pages and other tools optimized for mobile browsing in the coming years. As more become available, these will become easier and more affordable.
8. Feature “Text-to-Give Now” Functionality, if Applicable
If your nonprofit is utilizing text-to-give technology, you should include “Text-to-Give Now” mobile pages that allow donors to simply enter their phone number to make a donation. You will have to either hard-code this page yourself or use a text-to-give vendor that offers the service.
9. Feature E-advocacy Campaigns
Signing petitions and participating in e-mail action alerts on mobile websites has a bright future. Currently, they have to be hard-coded, but it’s just a matter of time until services like Change.org and Care2 offer mobile optimized advocacy tools. It’s also likely that new vendors specializing in mobile e-advocacy will be launched in the coming years, as well as Convio, Blackbaud, and DemocracyInAction building upon the e-advocacy services that they already offer. When these tools become available and affordable, you’ll want to feature your e-advocacy campaigns on your mobile website so that people can easily “Take Action.” This is a trend to monitor closely. A Canadian nonprofit called the Big Wild pioneered mobile e-advocacy through the use of a QR code. After people scanned the code, they were sent to a mobile petition to “Keep the Restigouche Watershed Wild” that could be easily signed and sent to government officials.
10. Incorporate Video into Your Mobile Website
Like all things mobile, mobile video consumption is soaring. That said, take screenshots of your best videos and incorporate them into your “About Us” or “Get Involved” page on your mobile website. They should be shrunk to 320 pixels in width and link directly to the mobile version of the video on YouTube.
11. Promote Your Mobile Website in Print Materials, on Your Website and Your Blog, and in Your Social Networking Communities
As with any other Web-based campaign, you need to promote your mobile website. Write a short blurb about your new mobile website and ask supporters to “Bookmark Your Mobile Browser!” Publish the blurb in your print newsletter, link to it on your website and on your blog, and mention it to your social networking communities. Initially, most of your mobile website traffic will come from links in text alerts and QR codes, but as mobile browsing continues to soar, much of it will come across your mobile website the old-fashioned way—through Google, Bing, Yahoo!, Opera Mini, and Safari searches conducted on smartphones.
Related Links:
Five Reasons Why Your Nonprofit Needs a Mobile Website
Webinar: How Nonprofits Can Successfully Utilize Mobile Technology and Mobile Fundraising
Social Media for Social Good: A How-To Guide for Nonprofits
Trackbacks
- 11 Mobile Website Design Best Practices for Nonprofits | Nonprofit Mobile Technology | Scoop.it
- 11 Mobile Website Design Best Practices for Nonprofits | Mobile Fundraising | Scoop.it
- 11 Mobile Website Design Best Practices for Nonprofits | Social Media for international Aid and Development | Scoop.it
- 11 Mobile Website Design Best Practices for Nonprofits | CharityDigital | Scoop.it
- 11 Mobile Website Design Best Practices for Nonprofits | Big digital trends for non-profits | Scoop.it
- Fundraising-Wochenrückblick vom 24.-30.09.2012 | sozialmarketing.de - wir lieben Fundraising
- 90% of nonprofit’s supporters + donors now accessing Internet on multiple devices each day! | Shine Social Media News | Scoop.it
- 11 Mobile Website Design Best Practices for Nonprofits | iLibrarian
- 11 Mobile Website Design Best Practices for Nonprofits « Nonprofit ... «
- Three Nonprofits Pioneering Responsive Web Design « Nonprofit Tech 2.0 Blog :: A Social Media Guide for Nonprofits
- 11 Mobile Website Design Best Practices for Nonprofits | Non-profit Tech | Scoop.it
- 11 Mobile Website Design Best Practices for Nonprofits | Not-For-Profit Landscapes | Scoop.it
- 11 Mobile Website Design Best Practices for Nonprofits | Non-profit Tech | Scoop.it
- Mobile Website Designs: The Must-Have Features | The Magnum Group's Blog
- Daily Raising Round-up 10-15 - Fundraising Blog - newdc.donorcommunity.com
- 11 Mobile Website Design Best Practices for&nbs...






Thanks for this 11 useful tips.
Thanks for Sharing this good post ! I think these tip are very useful